Google Translate is a free statistical machine translation service provided by Google Inc. to translate a section of text, document or webpage, into another language. It's very helpful to increase your blog visitors rate from all around the world if they can translate your blog post into their language. In this tutorial I will show you the way how to add google translate widget into your blog, simply just follow steps below.
Step #1 -- Log in to your google account, then Go to Google Translate and click "Google Translate Element" Link as shown below.
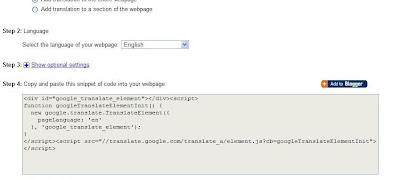
You'll see screen like below after you click "Google Translate Element" link :

Step #2 -- Just Fill the step 1 to step 3 in that page as you wish to fit your setting.
Step #3 -- Copy the snippet code in step 4
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en',
layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">
</script>
Step #4 --then go to your blogger Dashboard and Go to "Design" => "Page Elements".
Step #5 -- Click "Add a Gadget" and choose "HTML/JavaScript" then paste the code on it.
Organize your Gadget placement as you wish and now you alredy had a Google Translate on your blog.









0 komentar:
Posting Komentar